資産の生成
アセットソース
作成されたプロジェクトには、assets-srcというディレクトリがあります。このディレクトリには、必要なアイコンやスプラッシュスクリーンのソースイメージが含まれています。
作成されたプロジェクトのコンフィグレーションに基づいて、assets-src には以下のファイルが含まれます。
cordova-splash-screen.png- cordovaアプリのスプラッシュスクリーンイメージです。プロジェクトが iOS または Android モバイルアプリをターゲットにしている場合に表示されます。cordova-ios-icon.png- Cordova iOSアプリのアイコンです。あなたのプロジェクトが、iOSモバイルアプリをターゲットにしている場合に表示されます。cordova-android-icon.png- Cordova Androidアプリのアイコンです。あなたのプロジェクトが、Androidモバイルアプリをターゲットにしている場合に表示されます。cordova-electron-app-icon.png- Cordova Electronアプリのアイコンです。あなたのプロジェクトがElectronを使ったデスクトップアプリをターゲットにしている場合に表示されます。cordova-electron-installer-icon.png- Cordova Electronのインストーラーのアイコンです。プロジェクトがElectronを使ったデスクトップアプリをターゲットにしている場合に表示されます。cordova-osx-icon.png- Cordova macOSのアイコンです。あなたのプロジェクトが、macOsのデスクトップアプリをターゲットにしている場合に表示されます。web-icon.png- ウェブのアイコンです。ウェブアプリやPWAをターゲットにしたプロジェクトの場合に表示されます。apple-touch-icon.png- iOSのウェブアイコン。プロジェクトが "ウェブアプリ "または "PWA "をターゲットにしている場合に表示されます。
アセットの生成
独自のアイコンやスプラッシュスクリーンの画像を生成するには、このディレクトリにあるすべてのアセットを独自の画像に置き換え(画像のサイズとフォーマットに注意してください)、プロジェクトディレクトリで以下のコマンドを実行する必要があります。
$ framework7 assets
このコマンドを実行すると、必要なサイズのアイコンとスプラッシュスクリーンが自動的に生成され、必要な場所に配置されます。
アップデートのスキップ
assetsコマンドを実行すると、CLIはまずCLIのアップデートをチェックし、常に最新でより良い体験を提供します。何らかの理由でこれを無効にしたい場合は、--skipUpdate`フラグを付けてコマンドを実行してください。
$ framework7 assets --skipUpdate
ユーザーインターフェイス
Framework7 CLIでは、ユーザーインターフェイスを使ってアセット生成プロセスを起動することができます。
UIで起動するには、アプリのあるディレクトリで、--uiフラグ付きのassetsコマンドを実行します。
$ framework7 assets --ui
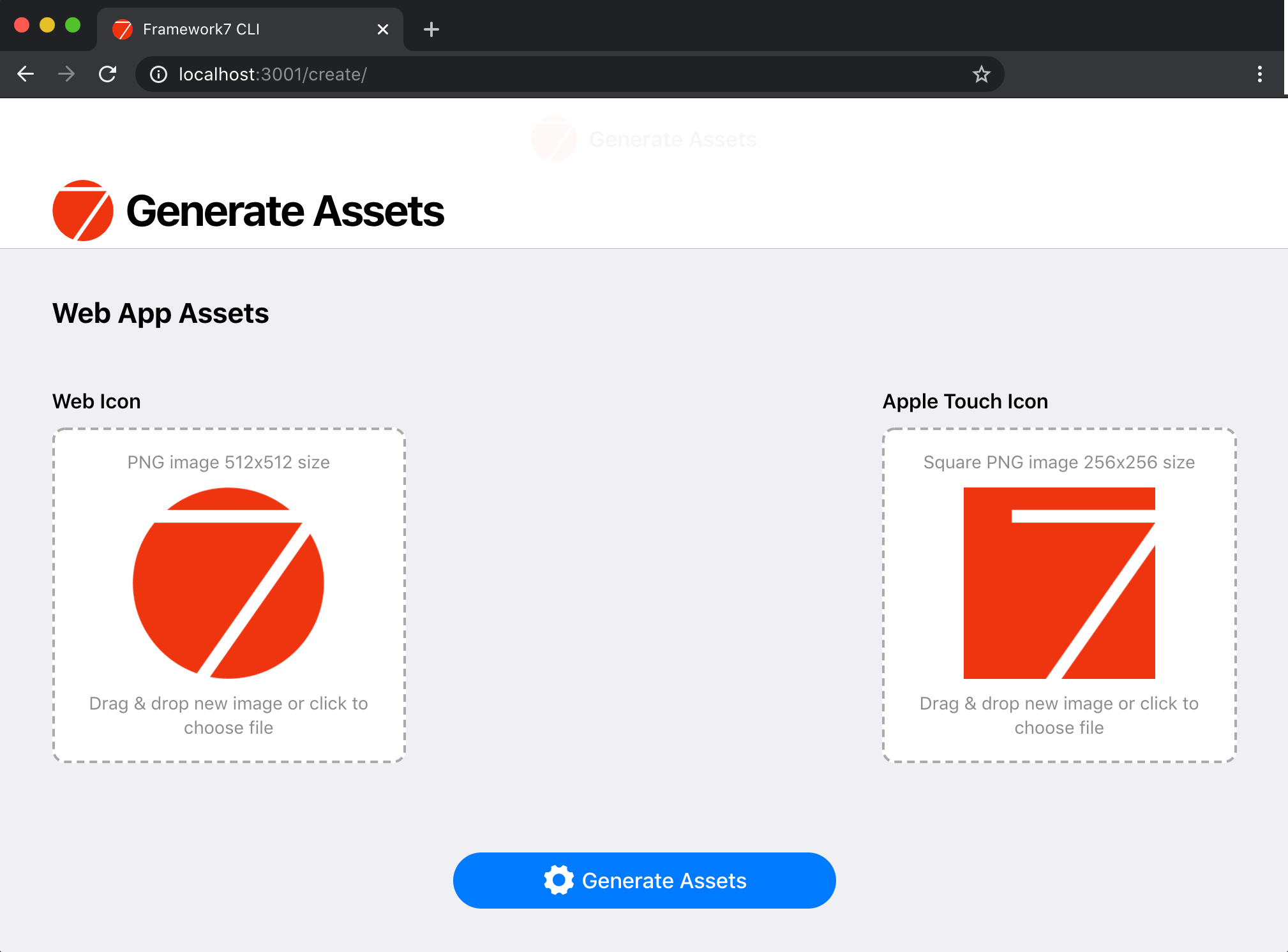
するとUIが起動して、アセットをカスタムのものに置き換えたり、必要なアイコンを生成することができます。

デフォルトでは、localhost:3001というアドレスでサーバーが起動します。もしポートを変更したい場合には、--port <n>という引数を使います。
$ framework7 assets --ui --port 8080
NPX
Framework7 CLIをグローバルにインストールしていない場合は、npxコマンドを使ってアセットを生成することができます。
例:
$ npx framework7-cli assets --ui