ビュー / ルーター
ビュー (<div class="view">) - 独自の設定、ナビゲーション、履歴を持つ、アプリの独立した視覚的な部分です。つまり、アプリの中のアプリのようなものです。このような機能により、アプリの各部分を簡単に操作することができます。
ビューのレイアウト
ビューのHTML構造を見てみましょう。
<body>
<!-- アプリのルート -->
<div id="app">
<!-- パネルの中のビュー -->
<div class="panel panel-left panel-cover">
<div class="view panel-view"> ... </div>
</div>
<!-- メインビュー -->
<div class="view view-main">
<!-- 関連ページの表示 -->
...
</div>
<div class="popup">
<div class="view popup-view"> ... </div>
</div>
</div>
</body>ご覧のように、ビューは、アプリのどの部分にも存在する可能性があります。
メインビュー
メイン・ビューには、view-mainクラスを追加する必要があります。なぜメインビューが必要なのでしょうか?デフォルトでは、(初期化されたビューに含まれない)全てのリンクは、メイン・ビューでページを読み込みます。また、browserHistoryハッシュナビゲーションを使用した場合、メインビューのナビゲーションに対してのみ機能します。
複数ビューのレイアウト
アプリルートに複数のビューを持つアプリ、いわゆる「Tabbed Views」アプリの場合、追加の <div class="views"> 要素でビューをラップする必要があります。
ただし、"Views "要素は1つしか使用できません。
<body>
<!-- アプリルート -->
<div id="app">
<!-- パネル内のビュー -->
<div class="panel panel-left panel-cover">
<div class="view panel-view"> ... </div>
</div>
<!-- ビューコンテナ -->
<div class="views tabs">
<!-- あなたのメインビュー -->
<div class="view view-main tab tab-active" id="view-1">
<!-- 関連ページの表示 -->
...
</div>
<!-- 別のビュー -->
<div class="view tab" id="view-2">
<!-- 関連ページの表示 -->
...
</div>
...
</div>
<div class="popup">
<div class="view popup-view"> ... </div>
</div>
</div>
</body>ビューアプリのメソッド
必要なビューがHTMLに記述され、アプリが初期化されたら、今度はビューを初期化する必要があります。ここでは、Viewを扱うために利用できるアプリのメソッドを紹介します。
app.views.create(viewEl, parameters) - ビューの初期化
- viewEl - stringまたはHTMLElementを指定します。文字列の場合 - View要素のCSSセレクタ
- parameters - objectの場合。Viewパラメータを持つオブジェクト
- このメソッドは、作成されたばかりの View インスタンスを含むオブジェクトを返します。
app.views.get(viewEl) - HTML要素によるViewインスタンスの取得
- viewEl - stringまたはHTMLElementを指定します。文字列の場合 - View要素のCSSセレクタ
- メソッドは、作成されたばかりのViewインスタンスを含むオブジェクトを返します。
メインアプリのビューの代わりに、開かれたポップアップ、ポップオーバー、開かれたパネル、タブなどのビューがあるかもしれないので、現在アクティブなビューを取得する必要がある場合があります。このメソッドでは、現在アクティブな/目に見える/"最も上にある "ビューのViewインスタンスを取得できます。
例えば、パネルにViewを初期化し、現在パネルが開かれている場合、このメソッドはパネルのビューを返します。また、タブバーレイアウトのアプリを使用していて、各タブがビューである場合、このメソッドは、現在アクティブな/表示されているタブビューを返します。
app.views.current - 現在アクティブな/表示されている View インスタンスを取得します。
- このメソッドは、作成されたばかりの View インスタンスを含むオブジェクトを返します。
ビューのパラメータ
それでは、Viewの作成に必要なパラメータの一覧を見てみましょう。
| Parameter | Type | Default | Description |
|---|---|---|---|
| name | string | ビュー名。ビューが名前付きで作成された場合、app.views.[name]を介してアクセスすることができます。 | |
| main | boolean | false | このビューがメインであるかどうかを指定します。渡されなかった場合は、その要素が view-main クラスを持つかどうかで判断されます。 |
| router | boolean | true | falseに設定すると、ビュールーターが無効になります。 |
| url | string | デフォルト(初期)のビューのURLです。指定されていない場合は、ドキュメントのURLと同じになります。 | |
| loadInitialPage | boolean | true | 有効になっていて、ビューの中に子ページがない場合。初期URLに一致する最初のページをロードします。 |
| stackPages | boolean | false | 有効にすると、ナビゲーションチェーン内のすべての前のページは、より深くナビゲートしてもDOMから削除されません。例えば、5ステップ(5ページ)のフォームがあり、最後の5ページ目にいるときに、1ページ目にあったフォームにアクセスする必要がある場合などに便利です。 |
| linksView | string object | 初期化された View インスタンスを持つ別のビューやオブジェクトの CSS セレクタです。デフォルトでは、初期化された(唯一の)ビューのすべてのリンクは、このビューのページを読み込みます。このパラメータは、他のビューのページを読み込むようにリンクに指示します。 | |
| allowDuplicateUrls | boolean | false | このパラメータを有効にすると、ビュー内で現在「アクティブ」なページと同じURLを持つ新しいページの読み込みが可能になります。 |
| animate | boolean | true | ページ間のトランジションを有効にする |
| preloadPreviousPage | boolean | true | ナビゲーションの奥に進んだときに、前のページのプリロードを有効にするかどうかを設定します。スワイプでページを戻る」機能を正しく動作させるためには、有効にする必要があります。 |
| reloadPages | boolean | false | 有効にすると、新しいページを読み込むことなく、現在アクティブなページを常に再読み込みします。 |
| restoreScrollTopOnBack | boolean | true | 有効にすると、このページに戻ってきたときに、ページのスクロールトップを復元します。 |
| iosPageLoadDelay | number | 0 | 新しいページが読み込まれて DOM に挿入された後、ページが移行するまでの遅延時間 (ms) です。パフォーマンスを向上させるために、少し増やすことができます。iOS テーマの場合のみ効果があります。 |
| mdPageLoadDelay | number | 0 | 新しいページが読み込まれて DOM に挿入された後、移行するまでの遅延時間 (ms) です。パフォーマンスを向上させるために、少し大きくすることができます。MD テーマの場合のみ効果があります。 |
| auroraPageLoadDelay | number | 0 | 新しいページが読み込まれて DOM に挿入されてから遷移するまでの遅延時間 (ms) です。パフォーマンスを向上させるために、少し増やすことができます。Auroraテーマでのみ効果があります。 |
| passRouteQueryToRequest | boolean | true | この機能を有効にすると、ルーターはルートのURLクエリをリクエストのURLクエリに渡すようになります(urlとcomponentUrlのルートのプロパティ)。以下のようなルートがあるとします。
で、/somepage/?foo=barというURLのリンクをクリックすると、http://myserver/page/?foo=barというURLからページがロードされます。 |
| passRouteParamsToRequest | boolean | false | 有効にすると、ルーターは現在のルートパラメータをリクエストURLクエリに渡します(urlとcomponentUrlについては、route properties)。以下のようなルートがあったとします。
で、/user/11/posts/12/というURLのリンクをクリックすると、http://myserver/userpost/?userId=11&postId=12というURLからページがロードされます。 |
| Master Detail | |||
| masterDetailBreakpoint | number | 0 | マスタールート(master: trueパラメータを持つルート)のマスター詳細ビューを有効にするための最小アプリ幅 |
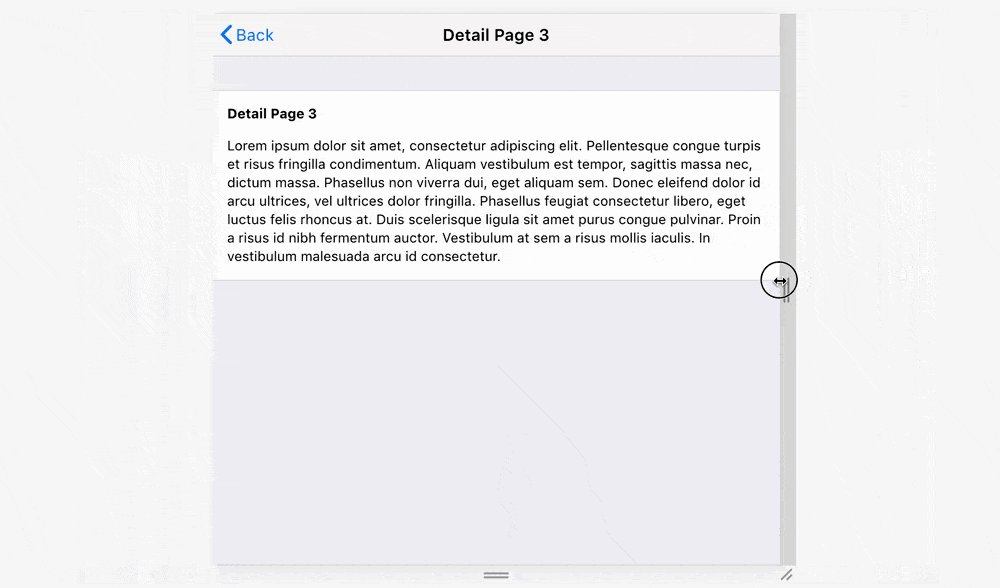
| masterDetailResizable | boolean | false | サイズ変更可能なマスター詳細レイアウトを有効にする マスター詳細のサイズ変更可能な最小/最大幅を指定するには、スタイルなどでページマスターに設定する必要があります。 |
| reloadDetail | boolean | false | 有効にすると、ナビゲート時にすべての詳細ページをリロードします。 |
| Routes | |||
| routes | array | 現在のビューのroutesを持つ配列。指定した場合、アプリのグローバルなルートは上書きされ、ここで指定したルートだけが現在のビューで利用可能になります。 | |
| routesAdd | array | グローバルアプリのルートを拡張する追加のルートを持つ配列です。この追加ルートは、現在のビューでのみ利用可能です。 | |
| routesBeforeEnter | function(context) array | 関数(または関数の配列)は、すべてのルートのロード/エンターの前に実行されます。ルートのロードを進めるには、resolveを呼ばなければなりません。array`の場合は、配列内の全ての関数を解決しなければなりません。route beforeEnterと同じですが、すべてのルートに対して機能します。 | |
| routesBeforeLeave | function(context) array | すべてのルートのunload/leaveの前に実行される関数(または関数の配列)を指定します。ナビゲーションを進めるには、resolveを呼ばなければなりません。配列」の場合は、配列内のすべての関数を解決しなければなりません。route beforeLeaveと同じですが、すべてのルートに対して機能します。 | |
| Elements Removal | |||
| removeElements | boolean | true | ページ遷移の際に、Routerは未使用のPageおよびNavbar要素をDOMから削除することがあります。要素の削除を手動で処理したい場合や、VueやReactなどの他のライブラリを使用したい場合は、無効にしておくと便利です。 |
| removeElementsWithTimeout | boolean | false | 有効にすると、Router はタイムアウト後に要素を削除する。 |
| removeElementsTimeout | number | 0 | 要素を削除するためのタイムアウト (removeElementsWithTimeout: true の場合) |
| unloadTabContent | boolean | true | タブが表示されたときに、ルーティング可能なタブのコンテンツをアンロードします(タブの内部コンテンツを削除します)。ルーティング可能なタブの場合のみ |
| Components Cache | |||
| componentCache | boolean | true | 有効にすると、Router は componentUrl で指定されたコンポーネントをキャッシュします。 |
| XHR Cache | |||
| xhrCache | boolean | true | Router は Ajax を使用してページの HTML コンテンツを読み込むことができるため、特にページ内のコンテンツがあまり頻繁に更新されない場合には、キャッシュを使用するのが良いでしょう。 |
| xhrCacheIgnore | array | [] | キャッシュされないURL(文字列)の配列 |
| xhrCacheIgnoreGetParameters | boolean | false | true "の場合、"about.html?id=2 "や "about.html?id=3 "のようなURLは、1つの "about.html "ページのように扱われ、キャッシュされます。 |
| xhrCacheDuration | number | 1000 * 60 * 10 | 別のAjaxリクエストでページを読み込む代わりに、キャッシュを使用するまでの時間をms(ミリ秒)で指定します。デフォルトでは、10分かかります。 |
| iOS Dynamic Navbar | |||
| iosDynamicNavbar | boolean | true | iOSテーマのダイナミックナビバーを有効にする |
| iosAnimateNavbarBackIcon | boolean | true | このオプションを有効にすると、ダイナミックナビバーの左バックリンクアイコンのアニメーションがよりネイティブになります。左側のデフォルトのバックリンクアイコンを「スライド」に設定してダイナミックナビバーを使用している場合にのみ有効です。 |
| Swipe back | |||
| iosSwipeBack | boolean | true | 画面の左端からスワイプして前のページに戻る機能を有効にするかどうかを設定します。iOSテーマの場合 |
| iosSwipeBackThreshold | number | 0 | 値は px です。touch distance」がこの値以上になると、スワイプバック動作を開始します。iOSテーマの場合 |
| iosSwipeBackActiveArea | number | 30 | px単位の値。スワイプバック動作のきっかけとなる、画面の見えない左端の幅。iOSテーマの場合 |
| iosSwipeBackAnimateShadow | boolean | true | スワイプバックアクション中のボックスシャドウアニメーションの有効/無効を指定します。無効にすることでパフォーマンスが向上します。iOSテーマの場合 |
| iosSwipeBackAnimateOpacity | boolean | true | スワイプバック操作時の不透明度アニメーションの有効・無効を設定します。パフォーマンスを向上させるために無効にすることができます。iOSテーマの場合 |
| mdSwipeBack | boolean | false | 画面の左端からスワイプして前のページに戻る機能の有効・無効を設定します。MDテーマの場合 |
| mdSwipeBackThreshold | number | 0 | pxで指定します。touch distance "がこの値以上になると、スワイプバック動作を開始します。MDテーマの場合 |
| mdSwipeBackActiveArea | number | 30 | 値の単位はpx。スワイプバック動作のきっかけとなる、画面の見えない左端の幅を指定する。MDテーマの場合 |
| mdSwipeBackAnimateShadow | boolean | true | スワイプバック動作時のボックスシャドウのアニメーションの有効/無効を設定します。無効にすることでパフォーマンスが向上します。MDテーマの場合 |
| mdSwipeBackAnimateOpacity | boolean | false | スワイプバック動作時の不透明度アニメーションの有効・無効を設定します。パフォーマンスを向上させるために無効にすることができます。MDテーマの場合 |
| auroraSwipeBack | boolean | true | 画面の左端からスワイプバックして前のページに移動する機能の有効・無効を設定します。Auroraテーマの場合 |
| auroraSwipeBackThreshold | number | 0 | pxで指定します。touch distance」がこの値以上になると、スワイプバック動作を開始します。オーロラテーマの場合 |
| auroraSwipeBackActiveArea | number | 30 | 値の単位はpxです。スワイプバックアクションのトリガーとなる画面の見えない左端の幅 オーロラテーマの場合 |
| auroraSwipeBackAnimateShadow | boolean | false | スワイプバックアクション中のボックスシャドウアニメーションの有効/無効を設定します。無効にすることでパフォーマンスが向上します。オーロラテーマの場合 |
| auroraSwipeBackAnimateOpacity | boolean | true | スワイプバックの際の不透明度のアニメーションの有効・無効を設定する.パフォーマンスを向上させるために無効にすることができます。Auroraテーマの場合 |
| Browser History | |||
| browserHistory | boolean | false | ウェブアプリを開発する場合(PhoneGapやホーム画面のウェブアプリではありません)、ハッシュナビゲーションを有効にすると便利です(ブラウザのURLは「http://my-webapp.com/#!/about.html」のようになります)。ユーザーも、ブラウザのデフォルトの「戻る」「進む」ボタンを使って、アプリの履歴をナビゲートできるようになります。 |
| browserHistoryRoot | string | ブラウザ履歴のルートURLの区切りは、例えば「http://my-app.com/」のようになります。これは、空の ("") browserHistorySeparator を使用している場合にのみ有効です。 | |
| browserHistoryAnimate | boolean | true | ブラウザ履歴の変更に伴うページ遷移の有効化/無効化 |
| browserHistoryAnimateOnLoad | boolean | false | アプリのロード時にブラウザ履歴のページ遷移を行うかどうかを設定します。 |
| browserHistorySeparator | string | #! | ブラウザ履歴のURLセパレータです。'#page/'のように変更すると、ブラウザ履歴のURLが "http://myapp.com/#page/about.html "のようになります。 |
| browserHistoryOnLoad | boolean | true | アプリのロード時にブラウザ履歴のURLを解析してページをロードすることを無視するには、無効にします。 |
| browserHistoryInitialMatch | boolean | false | リクエストされたURLにマッチするコンテンツでサーバーが応答するようになっている場合は、trueに設定します(Nuxt.jsやNext.jsなどのサーバーサイドレンダリングフレームワークを使用している場合など)。また、Framework7-React/Vue/Svelteで使用する場合も有効にする必要があります。デフォルトでは無効 |
| browserHistoryStoreHistory | boolean | true | 有効(デフォルト)にすると、ルーターの履歴をlocalStorageに保存し、次回のウェブアプリ訪問時に復元しようとします。 |
| Events Handlers | |||
| on | object | イベントハンドラーを持つオブジェクトです。例えば、以下のようになります。 | |
なお、以下のパラメータはすべて、アプリのグローバルパラメータの view プロパティで使用でき、すべてのビューのデフォルトを設定できます。例えば、以下のようになります。
var app = new Framework7({
view: {
iosDynamicNavbar: false,
xhrCache: false,
}
});ビューのメソッドとプロパティ
ビューを作成するためには、呼び出しが必要です。
var view = app.views.create({ /* parameters */ })その後、便利なメソッドやプロパティを持つ、初期化されたインスタンス(上記の例では view という変数)を取得します。
| Properties | |
|---|---|
| view.app | グローバルアプリのインスタンスへのリンク |
| view.el | ビューのHTML要素 |
| view.$el | ビューのHTML要素を持つDom7インスタンス |
| view.name | name`パラメータで渡されたビューの名前 |
| view.main | メインビューであるかどうかを示すブール値のプロパティ |
| view.routes | 利用可能なルーターのルートを持つ配列 |
| view.history | ビューの履歴を持つ配列 |
| view.params | ビューの初期化パラメータを持つオブジェクト |
| view.router | ビューの初期化されたルーターインスタンス |
| Methods | |
| view.destroy() | ビューのインスタンスの破棄 |
| view.on(event, handler) | イベントハンドラの追加 |
| view.once(event, handler) | イベントハンドラを追加しますが、イベントハンドラが発生した後は削除されます |
| view.off(event, handler) | イベントハンドラの削除 |
| view.off(event) | 指定されたイベントのハンドラをすべて削除する |
| view.emit(event, ...args) | インスタンスでのイベント発生 |
ビューのイベント
View は、以下の DOM イベントを view 要素に、イベントを app と view のインスタンスに発行します。
ビューのDOMイベント
| Event | Target | Description |
|---|---|---|
| view:init | View Element<div class="view"> | イベントはビューの初期化時に発生します。 |
| view:resize | View Element<div class="view"> | イベントは、マスター詳細のサイズ変更時に発生します (masterDetailResizable が有効な場合) |
ビューインスタンスのイベント
ビューインスタンスはセルフインスタンスとアプリインスタンスの両方でイベントを発行します。アプリインスタンスのイベントは、同じ名前でプレフィックスとして view が付きます。
| Event | Target | Arguments | Description |
|---|---|---|---|
| init | view | (view) | イベントはビューの初期化時に発生します。 |
| viewInit | app | ||
| resize | view | (view, width) | イベントはマスター詳細のサイズ変更時に発生します(masterDetailResizable が有効な場合) |
| viewResize | app |
ルーターAPI / メソッドとプロパティ
ビューの主な目的は、ページ間のナビゲート/ルーティングです。ルーターのインスタンスにアクセスするには、view.router を使用します。ルーターには、ルーティングやナビゲーションをコントロールするための、便利なメソッドやプロパティがたくさんあります。
| Router Properties | |
|---|---|
| router.app | グローバルアプリのインスタンスへのリンク |
| router.view | 関連するビューのインスタンスへのリンク |
| router.params | ルーターの初期化パラメータを持つオブジェクト |
| router.el | ルーターのビュー HTML 要素 |
| router.$el | ルーターのビュー HTML 要素を持つ Dom7 インスタンス |
| router.currentPageEl | 現在のページの HTML 要素 |
| router.routes | 利用可能なルーターのルートを含む配列 |
| router.history | ルーターの表示履歴を持つ配列 |
| router.cache | ルーター/ビューのキャッシュデータを持つオブジェクト |
| router.currentRoute | 現在のルートデータを持つオブジェクト。以下のプロパティを持ちます。
|
| router.previousRoute | 以前にアクティブだったルートデータを持つオブジェクトです。currentRoute` と同じオブジェクトフォーマットです。 |
| router.allowPageChange | ページの変更やナビゲーションが許可されているかどうかを示すブール値のプロパティです。 |
| Router Methods | |
| router.navigate(url, options) | 新しいページに移動(ロード)する
|
| router.navigate(parameters, options) | パラメータを使って新しいページに移動する(ロードする)ことができます。このメソッドでは、nameで指定されたルートに移動することができます。
例えば、次のようなルートがあるとします。 を呼び出すことで、そこにナビゲートすることができます。 パラメーターを使った複雑なルートがある場合。 その場合は、paramsも渡す必要があります。 |
| router.back(url, options) | 前のページに戻る、履歴を見る
|
| router.refreshPage() | 現在のページを再読み込みします。実際には以下と同じです。 |
| router.clearPreviousHistory() | ルータの前のページの履歴を消去し、DOMから前のページをすべて削除します。 |
| router.updateCurrentUrl(url) | 現在のルートの url を更新し、渡された url に基づいて router.currentRoute のプロパティ (query, params, hash など) を更新します。このメソッドは、コンテンツのロードやリロードを行いません。現在のルートのURLを変更するだけです。 |
| router.generateUrl({name, query, params}) | 与えられたルート名に基づいて、ルートのURLを生成します。例えば、以下のようなルートがあったとします。 とすると、以下のようにルートのURLを得ることができます。 |
| router.on(event, handler) | イベントハンドラの追加 |
| router.once(event, handler) | イベントハンドラーを追加しますが、イベントハンドラーが起動した後に削除されます。 |
| router.off(event, handler) | イベントハンドラの削除 |
| router.off(event) | 指定されたイベントのハンドラをすべて削除する |
| router.emit(event, ...args) | インスタンスでイベントを発生させる |
ページとビューの間のリンク
ページ間の移動に常にルーター・メソッドを使用するのは、あまり快適ではないかもしれません。多くの場合、ページ間の移動にはリンクを使うだけです。また、data-属性を使って、追加のナビゲーションパラメータを渡すこともできます。
<!-- router.navigate('/somepage/')と同じです。 -->
<a href="/somepage/">Some Page</a>
<!-- router.navigate('/somepage/', {reloadCurrent: true, animate: false})と同じです。 -->
<a href="/somepage/" data-animate="false" data-reload-current="true">Some Page</a>
<!-- router.back()と同じです。 -->
<a href="#" class="back">Go back</a>
<!-- router.back('/home/', {force: true, ignoreCache: true})と同じです。 -->
<a href="/home/" data-force="true" data-ignore-cache="true" class="back">Go back</a>リンクのデフォルトの動作。
- リンクが初期化されていないビューの中にある場合は、メインビューにページを読み込みます。
- 初期化されたビューの中にリンクがある場合は、このビューにページがロードされます(ビューの
linksViewパラメータで他のビューが指定されていない場合)。
しかし、他のビューにページをロードする必要がある場合は、リンクの data-view 属性にこのビューの CSS セレクタを指定することができます。
<!-- 左側のビュー -->
<div class="view view-init view-left" data-name="left">
...
<!-- メインビューに "some-page "を読み込みます。 -->
<a href="/some-page/" data-view=".view-main">Some Page</a>
...
</div>
<!-- メインビュー -->
<div class="view view-init view-main">
...
<!-- は、"別のページ "を左ビューに読み込みます。 -->
<a href="/another-page/" data-view=".view-left">Another Page</a>
...
</div>もし、"カレント "ビュー(現在アクティブ/ビジブルなViewインスタンス)にページをロードする必要がある場合は、data-view="current"属性を設定する必要があります。
<!-- は、現在のビューに「別のページ」をロードします。 -->
<a href="/another-page/" data-view="current">Another Page</a>ルーターが特定のリンクを扱わないようにする必要がある場合は、そのようなリンクに prevent-router クラスを追加することができます。
<!-- このリンクはルーターによって無視されます。 -->
<a href="/some-page/" class="prevent-router">Some Page</a>
ルーターのイベント
ルーターには便利なイベントがたくさんあります。
ルーターのDOMイベント
ルーターは、スワイプバックページに対して以下のDOMイベントを発生させます。
| Event | Target | Description |
|---|---|---|
| swipeback:move | View Element<div class="view"> | イベントは、スワイプバックの移動中に発生します。 |
| swipeback:beforechange | View Element<div class="view"> | イベントは、前のページへのスワイプバック・アニメーションの直前に、それをリリースしたときに発生します。 |
| swipeback:afterchange | View Element<div class="view"> | イベントは、前のページへのスワイプバック・アニメーションの後、それをリリースしたときに発生します。 |
| swipeback:beforereset | View Element<div class="view"> | イベントは、あなたがそれを解放したときに現在のページにスワイプバックアニメーションの直前にトリガされます。 |
| swipeback:afterreset | View Element<div class="view"> | イベントは、リリースしたときに現在のページにスワイプバック・アニメーションの後にトリガされます。 |
ルーターインスタンスのイベント
ルーターイベントは、ビューインスタンスとアプリインスタンスにバブルするため、ルーターインスタンスで発行されたイベントは、ビューインスタンスとアプリインスタンスでも利用可能です。
| Event | Arguments | Description |
|---|---|---|
| routeChange | (newRoute, previousRoute, router) | イベントは現在のルート変更時に発生します。 |
| routeChanged | (newRoute, previousRoute, router) | イベントは、現在のルート変更時とページ遷移後に発生します。 |
| routeUrlUpdate | (newRoute, router) | イベントは router.updateCurrentUrl メソッドが呼び出されたときに発生します。 |
| XHR Events | ||
| routerAjaxStart | (xhr, options) | イベントは、ルータの XHR が開かれた後、XHR を送信する前に発生します。XHR オブジェクトを送信する前に修正するために使用できます。このコールバックを使用して、カスタムヘッダーなどを設定します。引数として、XHRオブジェクトとナビゲーション用のoptionsオブジェクトを受け取ります。 |
| routerAjaxSuccess | (xhr, options) | リクエストが成功するとイベントが発生します。XHRオブジェクトとナビゲーション用のoptionsオブジェクトを引数として受け取ります。 |
| routerAjaxError | (xhr, options) | リクエストが失敗するとイベントが発生します。XHRオブジェクトとナビゲーション用のoptionsオブジェクトを引数として受け取ります。 |
| routerAjaxComplete | (xhr, options) | リクエストが終了するとイベントが発生します。XHRオブジェクトとナビゲーション用のoptionsオブジェクトを引数として受け取ります。 |
| Swipe Back Events | ||
| swipebackMove | (data) | イベントはスワイプバック移動中に発生します。dataには以下のプロパティを持つオブジェクトが含まれます。percentage, currentPageEl, previousPageEl, currentNavbarEl, previousNavbarEl です。 |
| swipebackBeforeChange | (data) | イベントは、離すと前のページにスワイプバックするアニメーションの直前にトリガーされます。data には、以下のプロパティを持つオブジェクトが含まれます。currentPageEl, previousPageEl, currentNavbarEl, previousNavbarEl です。 |
| swipebackAfterChange | (data) | 離すと前のページに戻るスワイプアニメーションの後、イベントが発生します。data には、以下のプロパティを持つオブジェクトが含まれます。currentPageEl, previousPageEl, currentNavbarEl, previousNavbarEl です。 |
| swipebackBeforeReset | (data) | イベントは、離すと現在のページにスワイプバックするアニメーションの直前にトリガーされます。data には、以下のプロパティを持つオブジェクトが含まれます。currentPageEl, previousPageEl, currentNavbarEl, previousNavbarEl です。 |
| swipebackAfterReset | (data) | イベントは、スワイプを離したときに現在のページに戻るアニメーションの後に発生します。data には、以下のプロパティを持つオブジェクトが含まれます。currentPageEl, previousPageEl, currentNavbarEl, previousNavbarEl です。 |
| Page Events | ||
| pageMounted | (pageData) | 新しいページがDOMに挿入されると、イベントが発生します。または、keepAlive ルートを持つページがDOMにマウント/アタッチされたときにイベントがトリガーされます。イベントの引数として、ページデータを受け取ります。 |
| pageInit | (pageData) | Routerが必要なページのコンポーネントやナビバーを初期化した後にイベントが発生します。引数イベントとして Page Data を受け取ります。 |
| pageReinit | (pageData) | 既に初期化されたページに移動した場合、このイベントが発生します。As an argument event receives Page Data |
| pageBeforeIn | (pageData) | 全てが初期化され、ページがビュー(アクティブ/カレントポジション)に移行できる状態になると、このイベントが発生します。イベントの引数として、ページデータを受け取ります。 |
| pageAfterIn | (pageData) | ページが表示されてからイベントが発生します。引数としてイベントはページデータを受け取ります。 |
| pageBeforeOut | (pageData) | ページが表示されなくなる直前にイベントが発生します。As an argument event receives Page Data. |
| pageAfterOut | (pageData) | ページが表示されなくなった後にイベントが発生します。引数としてイベントはページデータを受け取ります。 |
| pageBeforeUnmount | (pageData) | keepAlive` ルートを持つページがDOMからアンマウント/デタッチされると、イベントが発生します。イベントの引数として、ページデータを受け取ります。 |
| pageBeforeRemove | (pageData) | イベントは、ページがDOMから削除される直前に発生します。このイベントは、いくつかのイベントを切り離したり、メモリを解放するためにいくつかのプラグインを破棄する必要がある場合に非常に便利です。イベントの引数として、ページデータを受け取ります。このイベントは keepAlive ルートではトリガされません。 |
| Routable Tabs Events | ||
| tabInit tabMounted | (newTabEl, tabRoute) | イベントは、ルーティング可能なTabコンテンツがロードされた直後にトリガーされます。イベントハンドラーは、引数として
|
| tabBeforeRemove | (oldTabEl, newTabEl, tabRoute) | イベントは、ルーティング可能なタブコンテンツがロードされた直後にトリガーされます。イベントハンドラーは、引数として
|
| Routable Modals Events | ||
| modalInit modalMounted | (modalEl, modalRoute, modal) | イベントは、ルーティング可能なモーダルコンテンツがロードされ、DOM に追加された直後にトリガーされます。イベントハンドラーは、引数として
|
| modalBeforeRemove | (modalEl, modalRoute, modal) | イベントは、ルーティング可能なモーダルがDOMから削除され、破棄される直前に発生します。イベントハンドラは、引数として
|
ビューの自動初期化
もし、View APIを使用する必要がなく、アプリの初期化時にViewがDOM内にある場合、追加の view-init クラスを追加するだけで、Viewを自動初期化することができます。
<!-- view-initクラスの追加 -->
<div class="view view-init">
...
</div>しかし、ビューのパラメータはどうでしょうか。この場合、それらを data- 属性で渡すことができます。
キャメルケースで使われているパラメータ、例えば、browserHistoryは、data-属性では、data-browser-historyのようにケバブケースで使われます。
<!-- データアトリビュート内のビューパラメータ -->
<div class="view view-init" data-url="/" data-name="home" data-browser-history="true">
...
</div>この場合、作成されたViewインスタンスにアクセスする必要がある場合は、以下のように使用できます。
- メインのビューであれば、
app.views.mainを使って、メインのビューのインスタンスを取得できます。 - そうでなければ、
app.views.homeのように、nameパラメータを渡してアクセスすることができます。
<!-- メインビュー -->
<div class="view view-main view-init">
...
</div>
<!-- 別のビュー -->
<div class="view view-init" data-name="home">
...
</div>var mainView = app.views.main;
var homeView = app.views.home;初期ページのルート
初期ページは、Routesを使って正しく読み込むこともできます。アプリのレイアウトでは、Viewを空白にしなければなりません。
<body>
<div id="app">
<div class="view view-main"></div>
</div>
</body>routesでは、例えば "home "ルートを指定します。
routes: [
{
path: '/',
url: './home.html'
},
...
]そして、Viewを初期化する際には、デフォルトのURLを指定する必要があります。
app.views.create('.view-main', {
url: '/'
})以上で、アプリのロード時に、トップページのコンテンツが「home.html」ファイルから読み込まれるようになります。
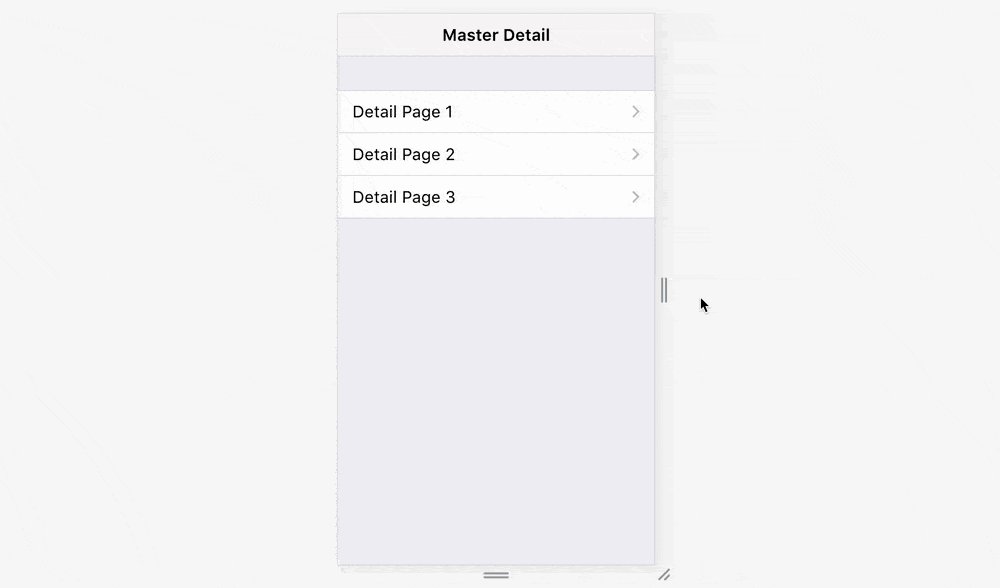
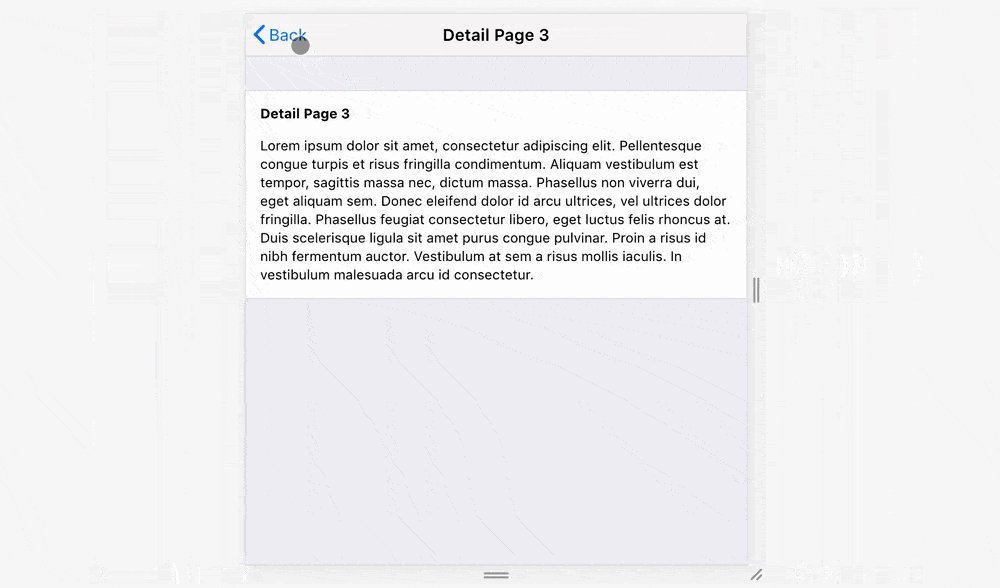
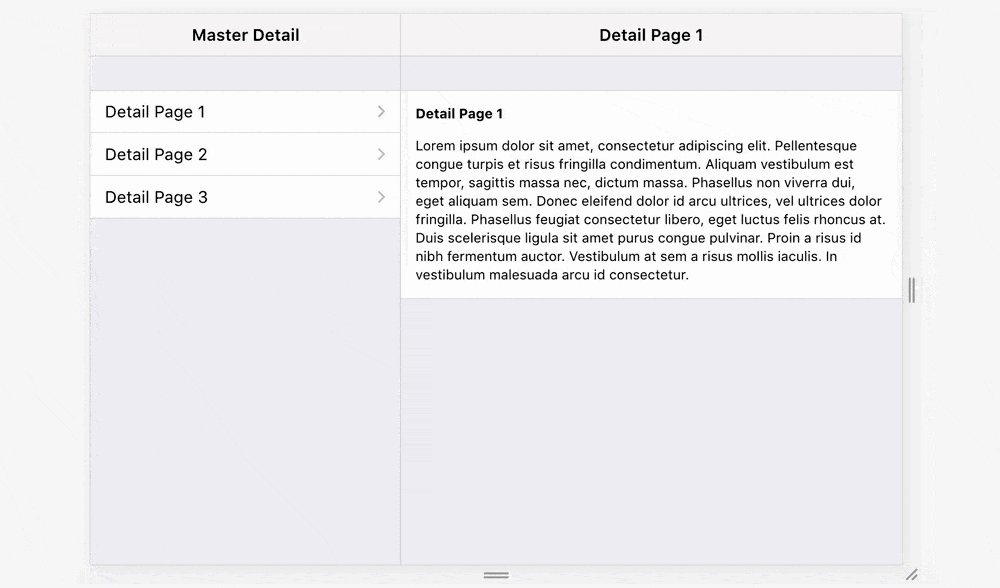
マスター・ディテール
Master-Detailパターンは、十分に広い画面やタブレットでよく使用され、2つのビューで構成されています。
- Master - UIの中で、何かのリストを表示するエリアです。
- 詳細」は、マスターで選択した項目の関連情報を表示するエリアです。
折りたたまれた状態(狭い画面)では、これらのページ間のナビゲーションは、通常のルーティングとして動作します。
マスター-詳細表示間のナビゲーションは、トランジションなしで行われます。
マスターページが読み込まれると、他のすべてのページが詳細ページとして読み込まれます。マスター詳細ビューから「離れる」ためには、reloadAll ナビゲーションパラメータを使用することが推奨されます。
マスター詳細ビューを有効にするには、`masterDetail:
- masterDetailBreakpoint` ビューのパラメータを指定する必要があります。
- マスタールートに
master: trueプロパティを設定します。 - さらに、マスタールートの
detailRoutesプロパティにすべての詳細ルートを置くことができます。
Master-Detailを有効にすると、カスタムスタイリングのために以下の追加クラスを使用できます。
page-master- マスターページに設定されます。page-master-detail- すべての詳細ページに設定されます。page-master-detail-root- 最初の (ルート) の詳細ページに設定されます。navbar-master- マスターナビバーに設定されます (iOS テーマでiosDynamicNavbarが有効な場合のみ)navbar-master-detail- すべての詳細ページのナビバーに設定されます (iOS テーマでiosDynamicNavbarが有効な場合のみ)navbar-master-detail-root- 最初の (ルート) の詳細ナビバーに設定されます (iOS テーマでiosDynamicNavbarが有効になっている場合のみ)
例:
const mainView = app.views.create('.view-main', {
// マスター詳細を有効にする
masterDetailBreakpoint: 800,
routes: [
{
path: '/',
url: './pages/master.html',
// ホームルートをマスタールートとして指定する
master: true,
// 詳細ルート
detailRoutes: [
{
path: '/detail/:id/',
url: './pages/detail.html',
},
]
},
]
});とすると、以下のようになります。

Custom Page Transitions
デフォルトのテーマ別ページ遷移に加えて、カスタムページ遷移を作成したり、追加の遷移効果を使用したりすることができます。
以下のカスタムページトランジションが組み込まれています。
f7-circle(円)f7-cover(7つのカバー)f7-cover-v(カバー)f7-ダイブ(ダイブ)f7-fade(フェード)- `f7-flip
- パララックス(PARALAX)
f7-push
このようなトランジションを特定のルートで使用するには、route optionsで指定する必要があります。
routes = [
...
{
path: '/some-page/',
url: '...',
options: {
transition: 'f7-circle',
},
},
...
]既存のルートをカスタムトランジションでロードするには、router.navigate()メソッドにそのルートを渡す必要があります。
// load /some-page/ with "f7-cover" transition
router.navigate('/some-page/', { transition: 'f7-cover' })あるいは、他のルートオプションと同様に、data-transition 属性を使ってリンクに直接指定することもできます。
<!-- load /some-page/ with "f7-cover" transition -->
<a href="/some-page/" data-transition="f7-cover">...</a>
組み込みのトランジションに加えて、カスタムトランジションを作成することもできます。これは、CSSアニメーションで実現できます。
カスタムページトランジションを指定すると、ルーターはその要素(<div class="view">)に以下のクラスを追加します。
router-transition-[name]-forward- 新しいページに移動するとき。rrouter-transition-[name]-backward- 前のページに移動するとき(戻るとき)。
そして、前のページに移動するときは page-next で、後ろのページに移動するときは page-current で、animationend イベントを待ちます。
そこで、カスタムトランジションを my-transition と名付けると、以下のように指定することができます。
.router-transition-my-transition-forward,
.router-transition-my-transition-backward {
/* Apply some styles for view element when custom transition is running */
}
.router-transition-my-transition-forward .page-current {
/* Animation when current page transforms to previous page */
animation: my-transition-current-to-prev 400ms;
}
.router-transition-my-transition-forward .page-next {
/* Animation when next page transforms to current page (new page comes into view) */
animation: my-transition-next-to-current 400ms;
}
.router-transition-my-transition-backward .page-current {
/* Animation when current page transforms to next page (going back) */
animation: my-transition-current-to-next 400ms;
}
.router-transition-my-transition-backward .page-previous {
/* Animation when previous page transforms to current page (previous page comes into view) */
animation: my-transition-prev-to-current 400ms;
}
/* Specify animations */
@keyframes my-transition-current-to-prev {
/* ... */
}
@keyframes my-transition-next-to-current {
/* ... */
}
@keyframes my-transition-current-to-next {
/* ... */
}
@keyframes my-transition-prev-to-current {
/* ... */
}例えば、組み込みの f7-cover トランジションの指定方法は以下の通りです。
.router-transition-f7-cover-forward,
.router-transition-f7-cover-backward {
background: #000;
perspective: 1200px;
}
.router-transition-f7-cover-forward .page-next {
animation: f7-cover-next-to-current 450ms forwards;
}
.router-transition-f7-cover-forward .page-current {
animation: f7-cover-current-to-prev 450ms forwards;
}
.router-transition-f7-cover-backward .page-current {
animation: f7-cover-current-to-next 450ms forwards;
}
.router-transition-f7-cover-backward .page-previous {
animation: f7-cover-prev-to-current 450ms forwards;
}
@keyframes f7-cover-next-to-current {
from {
transform: translateX(100%);
}
to {
transform: translateX(0%);
}
}
@keyframes f7-cover-current-to-next {
from {
transform: translateX(0%);
}
to {
transform: translateX(100%);
}
}
@keyframes f7-cover-current-to-prev {
from {
transform: translateZ(0);
opacity: 1;
}
to {
transform: translateZ(-300px);
opacity: 0.5;
}
}
@keyframes f7-cover-prev-to-current {
from {
transform: translateZ(-300px);
opacity: 0.5;
}
to {
transform: translateZ(0);
opacity: 1;
}
}